GitHub Actions: Key Elements & First Simple Workflow
Prior Knowledge: Git & GitHub basics.
What is GitHub Actions?
GitHub Actions is a continuous integration and continuous delivery (CI/CD) platform that allows you to automate your build, test, and deployment pipeline. You can create workflows that build and test every pull request to your repository, or deploy merged pull requests to production.
from https://docs.github.com/en/actions/learn-github-actions/understanding-github-actions
We will explore the key elements you must understand when working with GitHub Actions: Workflow, Job, and Step. Besides that, we will quickly create a simple workflow on the GitHub.
| Workflows | Jobs | Steps |
| Attach to a GitHub repository | Have a Runner | Execute a shell script |
| Contain one or more Jobs | Contain one or more Steps | Can use custom or 3rd party actions |
| Triggered upon Events | Run in parallel (default) or sequential | Steps are executed in order |
| Can be conditional | Can be conditional |
The First Workflow
I will access my GitHub account, and create a new public repository named gha-demo, add a README file in there.
After creating, we will land on the screen like this:

We want to create the first action by clicking on the Actions tab. Now, we can start to create the first workflow. We'll start with the Simple workflow.

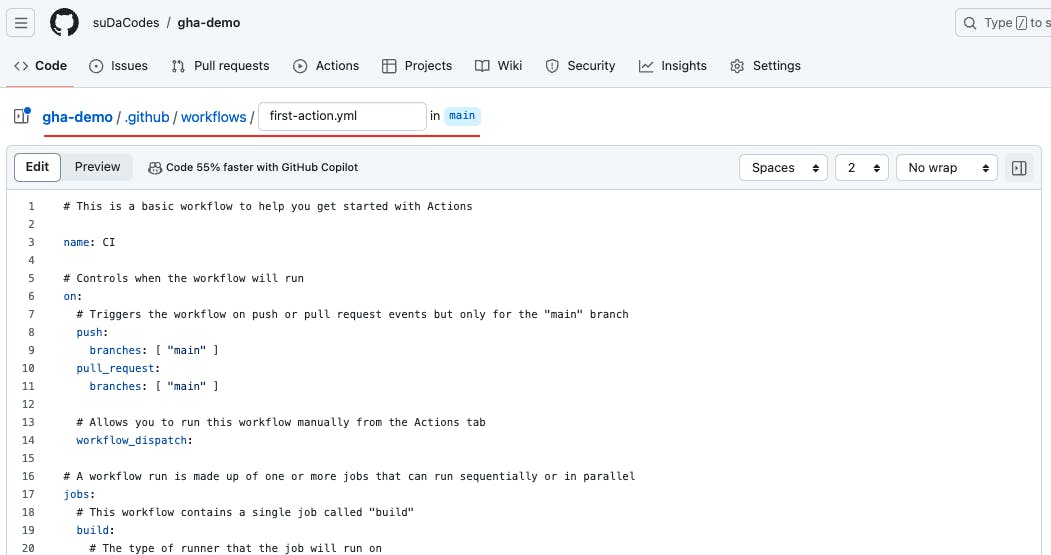
After clicking on the Configure button, it will display the content of a YAML file, we'll then rename it to first-action.yml.
You can get rid of the entire content of the first-action.yml, we will start from scratch that we fully understand.
Here's the first simple workflow:
name: First workflow #The name of the workflow
on: workflow_dispatch #on: when the wf should be executed, workflow_dispatch means we can manually trigger this workflow
jobs:
first-job:
runs-on: ubuntu-latest #set up runners
steps:
- name: Print greeting
run: echo "Welcome to GitHub Actions"
- name: Print goodbye
run: echo "Bye bye!"
Commit the changes, and manually trigger the workflow:

Next Topic: GitHub Actions: Working with a ReactJs app