GitHub Actions: Working with a ReactJs App
The previous topic: GitHub Action: Key Elements & First Simple Workflow
In this post, we're going to set up a ReactJs app and configure GitHub Actions so that when new commits are pushed, the GitHub Actions will trigger the workflow to test the project.
Let's set up a simple ReactJs app with some UI tests.
- react-app-01/
- README.md
- node_modules/
- package-lock.json
- package.json
- public/
- (static assets, index.html, etc.)
- src/
- App.css
- App.js
- index.css
- index.js
- logo.svg
- reportWebVitals.js
- setupTests.js
- tests/
- App.test.js # App UI tests
To make sure that the project is set up correctly, we need to start the app and run the test:
Compiled successfully!
You can now view react-app-01 in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.1.102:3000
Note that the development build is not optimized.
To create a production build, use npm run build.
webpack compiled successfully
npm test ─╯
> react-app-01@0.1.0 test
> react-scripts test
PASS src/tests/App.test.js
✓ renders welcome message (14 ms)
Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 0 total
Time: 0.342 s, estimated 1 s
Ran all test suites related to changed files.git
Initialize Git for the project, stage the changes, and commit to the local repository:
git init
git add .
git commit -m "feat: init reactjs app for the GitHub Actions demo"
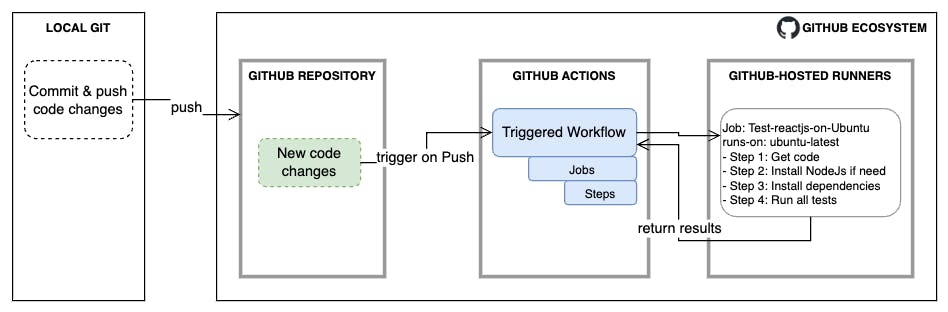
So far so good. The next step is to push the local git to a GitHub repository, which allows team collaboration. Every time a team member pushes the code to a specific branch, it will automatically run all tests here. We will complete the setup with the help of GitHub Actions.
Go to the GitHub website, and create a new private repository named react-app-01, Uncheck to add README.md.

Next, we will link the local git to the remote repository:
git remote set-url origin https://suDaCodes@github.com/suDacodes/react-app-01.git
With this https://<github-username>@github... we should be prompted for a password or access token. Let's push!
git push --set-upstream origin main
If you run this command in the VSCode's terminal, it will prompt you the password, grab the GitHub account's access token, paste it there, and here it is:
numerating objects: 28, done.
Counting objects: 100% (28/28), done.
Delta compression using up to 12 threads
Compressing objects: 100% (27/27), done.
Writing objects: 100% (28/28), 180.59 KiB | 12.04 MiB/s, done.
Total 28 (delta 4), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (4/4), done.
remote: This repository moved. Please use the new location:
remote: https://github.com/suDaCodes/react-app-01.git
To https://github.com/suDacodes/react-app-01.git
* [new branch] main -> main
branch 'main' set up to track 'origin/main'.
From this moment, whenever you want to push the new changes, so just run git push instead of this git push --set-upstream origin main.
git push ─╯
Everything up-to-date
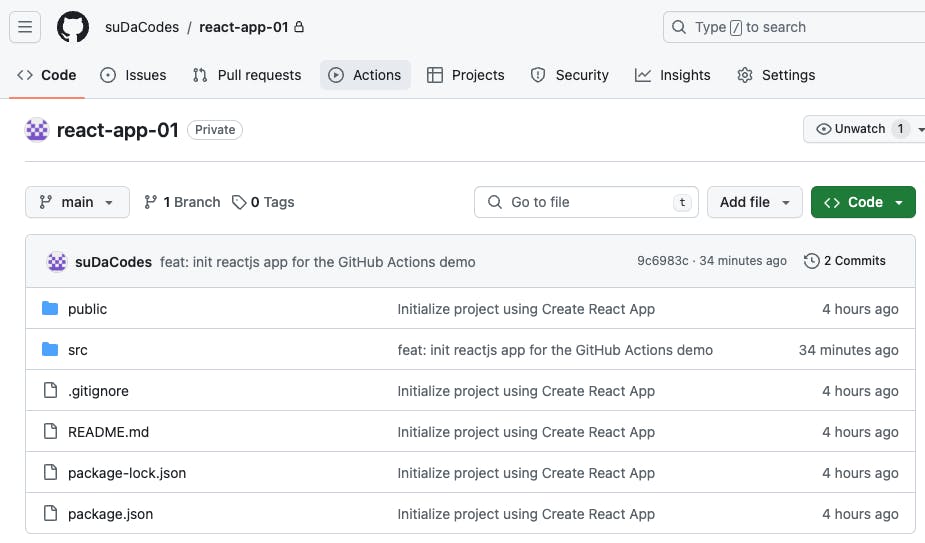
And give it a check to see the code on GitHub.

We can start to set up a workflow on GitHub, but in this case, we will do that locally right on the VSCode.
We will create a folder name .github, and again the name MUST be .github. In there, we MUST create a folder named workflows. In workflows folder, we will create a YAML file. Here, I will just name it test.yml.
The path must be react-app-01/.github/workflows/test.yml.
And it's ready for us to play with the workflow by opening the test.yml in VSCode.
name: Test Project # name of the workflow
on: ???
Events (Workflow Triggers)
GitHub Actions offers a ton of events you can listen to. Most of them are repository events.
pushPushing a commitpull_requestPull request action (opened, closed, etc)createA branch or tag was createdissuesAn issue was opened, deleted, etcworkflow_dispatchManually triggerrepository_dispatchREST API request triggers the workflowscheduleWorkflow is scheduledworkflow_callCalled by other workflowsAnd more here: https://docs.github.com/en/actions/using-workflows/events-that-trigger-workflows
In our case, we will pick push event, which means every time a member pushes the code to main branch, GitHub Actions will trigger the workflow Test Project.
name: Test Project
on: push
jobs:
test:
runs-on: ubuntu-latest
steps:
- name: Get the code
We defined the jobs, the first job is test, and runs-on is the server we can run the code on to test.
Keep in mind that the GitHub repository is not the server, that's just a place to store the code, GitHub Actions cannot test the code without the server.
In steps, we define the first step is Get the code. Yes, it is, we need to get the code in the repository to the server (here is the Ubuntu server with the latest version).

Now we have to complete our test.yml.
name: Test Project
on: push
jobs:
test:
runs-on: ubuntu-latest
steps:
- name: Get the code
uses: actions/checkout@v4
#- name: Install NodeJS
# uses: actions/setup-node@v4
- name: Install dependencies
run: npm ci
- name: Run tests
run: npm test
Let's stage, commit, and push this test.yml to the GitHub repository:
git add .
git commit -m "feat: add test workflow"
git push ─╯
Enumerating objects: 6, done.
Counting objects: 100% (6/6), done.
Delta compression using up to 12 threads
Compressing objects: 100% (3/3), done.
Writing objects: 100% (5/5), 528 bytes | 528.00 KiB/s, done.
Total 5 (delta 1), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (1/1), completed with 1 local object.
remote: This repository moved. Please use the new location:
remote: https://github.com/suDaCodes/react-app-01.git
To https://github.com/suDacodes/react-app-01.git
! [remote rejected] main -> main (refusing to allow a Personal Access Token to create or update workflow `.github/workflows/test.yml` without `workflow` scope)
error: failed to push some refs to 'https://github.com/suDacodes/react-app-01.git'
So, there was an error while I was pushing the code. Take a look at the error. It said that the personal access token does not have permission to create workflow.
Got it! Because I was trying to push the code that will create workflow, and GitHub knew that action, it stopped me from doing that because my access token does not have the right to do that.
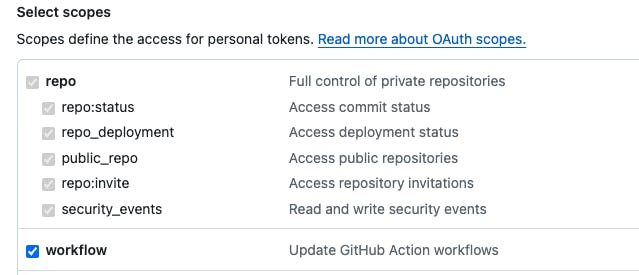
Now we need to go back GitHub website and extend the token's scope with workflow.

Let's re-push:
git push ─╯
Enumerating objects: 6, done.
Counting objects: 100% (6/6), done.
Delta compression using up to 12 threads
Compressing objects: 100% (3/3), done.
Writing objects: 100% (5/5), 528 bytes | 528.00 KiB/s, done.
Total 5 (delta 1), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (1/1), completed with 1 local object.
remote: This repository moved. Please use the new location:
remote: https://github.com/suDaCodes/react-app-01.git
To https://github.com/suDacodes/react-app-01.git
9c6983c..aec5df5 main -> main
Give it a check on GitHub Actions:


Yay, we already set up a simple workflow to test a ReactJs app with a happy case.
Next, we will move on to try an unhappy case, which is a typical scenario: Another member of the team made a mistake in the code, missed it, and then pushed it to the GitHub repository.
To simulate this case, I already set up a new development on a virtual machine installed Ubuntu with VSCode in there. On that machine, I will use another GitHub account.

Clone the project react-app-01 to the local, then install the dependencies, start the app, and run the test:


Well, so far so good. Now imagine that member (me :D) will make a mistake when changing the UI code.
Change:
<p>Welcome to My Simple React App</p>
To:
<p>Welcome to Complex React App</p>
It's quite a simple change, after saving that change, the UI test will run immediately on your VSCode, but you ignore it, and you keep stage, commit, and push to the GitHub repository.
You have to quickly switch to the GitHub Actions in the react-app-01 repository to see the live changes:
A new commit has been pushed to the GitHub repository, GitHub Actions listens to the push event, and trigger the Test Project workflow.

...after executing actions/steps, it failed.

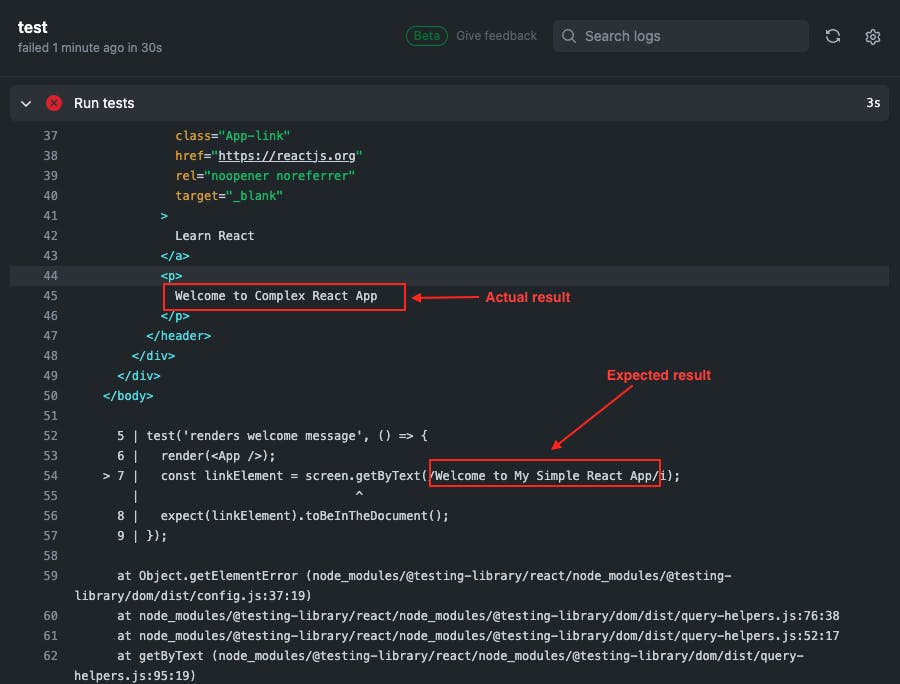
Take a look at the error details:

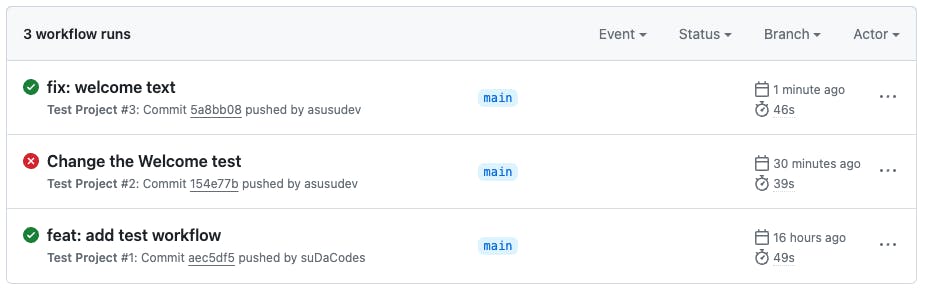
The GitHub repository also displays this failure on the home page.

You need to fix the code: stage, commit, and push again.

It's a long post, so I will break it here. However, It's not over yet, we will start the next post with the deployment job.